Solana Smart Contracts
By now, we wrote a smart contract and deployed it using Solana CLI and Anchor framework. Smart contracts deployed on blockchain will get a userbase only by implementing an interaction part. So here we are going to do that. Inorder to proceed we need the Anchor project, created before. If you haven’t done that, go through this article and don’t forget to come back. There we prepared a project called hello_anchor, where we wrote a hello_world contract and deployed it to devnet.
Smart Contract Deployment
First thing we have to do is to open the hello_anchor project on VS Code. So, you can see lib.rs inside src inside the folder programs/hello_anchor. lib.rs contains the hello_world smart contract. Now we are going to deploy it in a locally simulated version of Solana because it gives an infinite amount of SOL to play with.
Inorder to start the simulation, you can use the command,
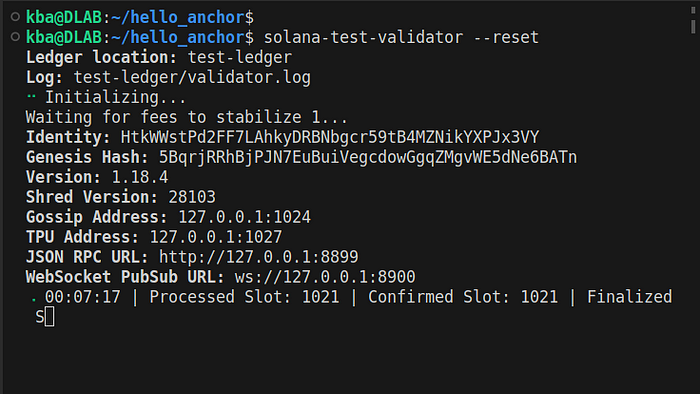
solana-test-validator --reset
This command will start a fresh instance of the Solana test validator, and upon creating slots, our default wallet will get funded with SOL.
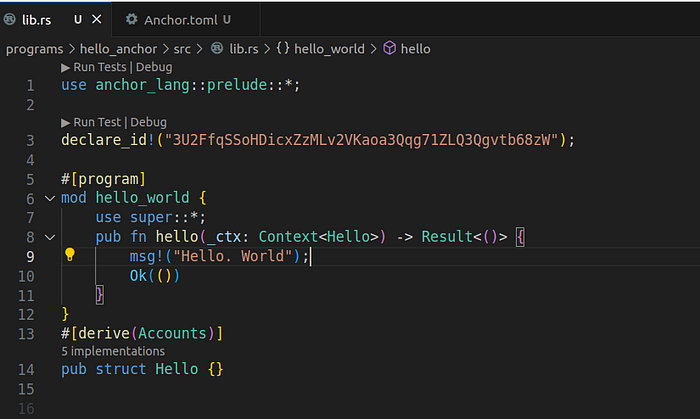
Next, we have to rewrite the contract in lib.rs to anchor-compatible code, as this one is a raw Solana contract. So we have to replace the contract with this,
So this is our Anchor smart contract.
In this contract, we first import the Anchor dependencies
Next, we need to put the ProgramId(Contract Address); as of now we don’t know that, so just putting a placeholder.
Next we wrote the hello_world module, into which we import all the parent dependencies. After that, create a hello function, which logs out Hello. World message.
Finally, create a struct to hold the contract state.
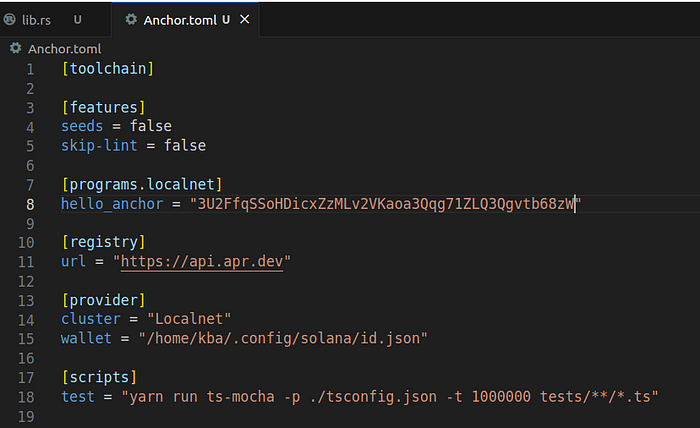
We also need to make changes on Anchor.toml file so that we can connect to Solana Localnet(The hello_anchor has to be filled with a place-holder, which will be replaced later).
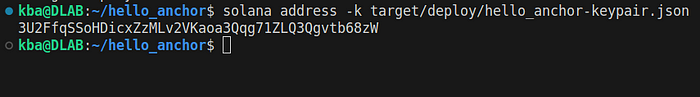
Next thing we have to do is to get the ProgramId before deploying smart contract to the network. This can be done using a single command,

This will auto-generate an address, which is to be filled on declare_id field on lib.rs & [programs.localnet] field on Anchor.toml.


Next, we need to build the contract using the command

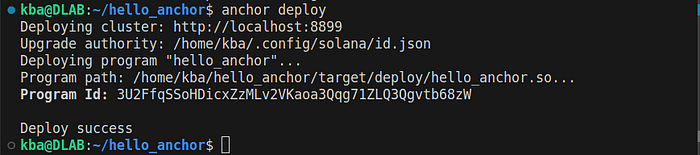
Finally, we need to deploy the smart contract.

And you can see Program Id will be the same as we auto-generated before.
Client Interaction
Now, we are going to develop our client to interact with the smart contract. We will create our RestAPI for interaction. For that, go to the app folder and initialize the node project using the command,

Just go with the defaults.
Now we need to install the dependencies, anchor & web3.js for blockchain communication and fastify for building API.

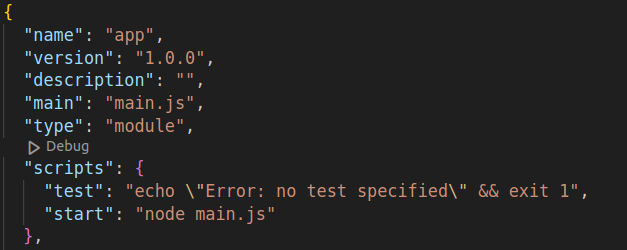
After installing the necessary dependencies, create a file main.js. Configure the project to ES6 by adding “type”:module and also write the start-up script for main.js by adding “start”: “node main.js” on package.json.

Now we have to import the dependencies to main.js
We use Fastify with logging for building API.
Then, we will load the account we created using Solana CLI.
Now, using the account, we try to establish a connection with Solana Localnet.
Now we will get the idl, which can be found in the target folder, generated during the building of smart contract.
Also, we need the programId.
With all these things, we will create a program instance, which will allow as to interact with the deployed smart contract .
Now we are going to create a route, for invoking a transaction for calling hello function.
In this route, we are calling the hello() function using the RPC and send back the transaction hash as response. Here, we are handling errors using a try & catch.
Next, we are going to write another route to get the transaction details of a particular transaction hash. For this, we will be directly using the Solana RPC API method named fetchTransaction. Here will get the Transaction details as the output.
Finally, we run the server.
The entire main.js will look like this.
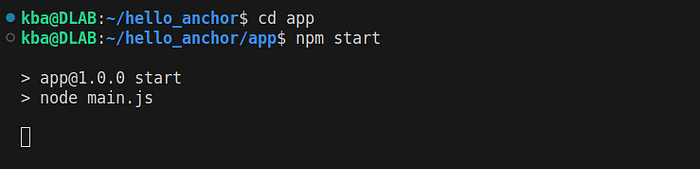
Now, let’s start the server using the command,

Testing the Client
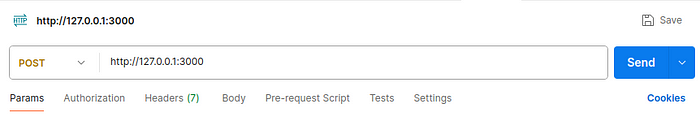
So, we build the client for interaction. Let’s test it using Postman. So take your Postman to make the first transaction by calling a POST method to the port in which RestAPI is running.

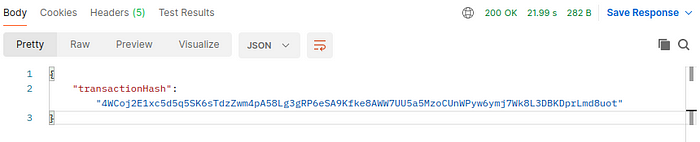
In return for this call, we should get a transactionHash.

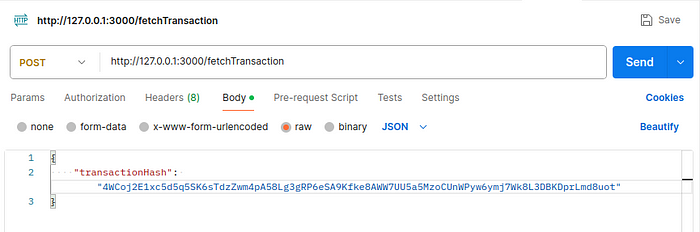
Now, we will test the second route for getting the transaction details, by invoking a Get method to fetchTransaction route by passing the transactionHash as input.

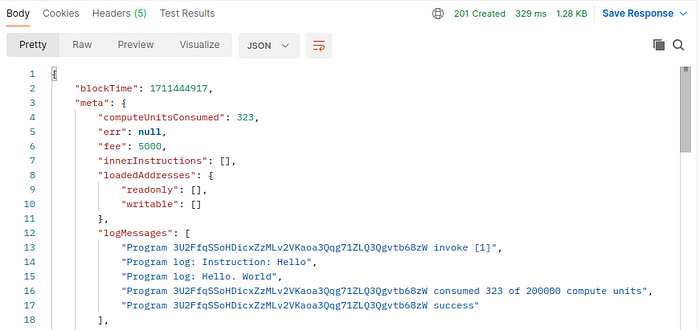
Here, we should get the Transaction Details as the response.

Conclusion
Success! We completed writing a smart contract, deploying it to the Solana ecosystem, and finally interacting with the smart contract using the Client. So, how was it? Solana may not look like a developer-friendly ecosystem, but it has much to offer. Be with us for more updates.
Last updated