Solana Blockchain Explorer
Using React And Next.js

A blockchain explorer is a tool that allows users to search, view, and verify the contents of a blockchain. Many blockchain explorers, such as Bitcoin, Ethereum, and Solana, are available.
The Solana Blockchain is a high-performance blockchain platform that supports large-scale decentralized applications. Some use cases for the Solana blockchain include decentralized finance (DeFi), non-fungible tokens (NFTs), gaming, and social media.
This article will look at building a blockchain explorer for the Solana blockchain using Next.js.
Setting up a Next.js Project
We will be building a Next.js application to interface with the Solana Blockchain. Next.js is a framework for building React applications. It is a popular choice for building React applications as it comes with so many features out of the box. This includes:
File-based routing
Server-side rendering
Static site generation
Automatic code splitting
To create a Next.js app, ensure you have Node.js v14.16.0 or newer installed on your machine. Once that is confirmed, open a terminal and run the code below.
The above command bootstraps a Next.js application. You will be asked to
Provide a name for the application
Choose between Typescript and Javascript for bootstrapping the application
Installing Eslint
After installation, navigate to the directory of the newly created application and run the code below to start the application.
Open a browser and navigate to http://localhost:3000 to view the application.

To style this project, we will use Tailwind CSS, a utility CSS framework. Run the code below to add Tailwind CSS to the project.
The above command will install the Tailwind CSS library and create a tailwind.config.js file. Open the file in a code editor and replace the content property. Your config should be similar to the code below.
The content block helps tell tailwind the file directories to look for tailwind styles. Next, navigate to the styles directory and open the global.css file. Add the following imports at the top of the file.
We can now use tailwind in our project. Navigate to the index.js file in our pages directory and replace the code with the code below.

Building out Components
Before getting the transaction history, let’s take a minute to build out the components we will use to display the transaction information.
Run the code below to install the libraries we will need
This will install Axios, a promise-based data fetching library for JavaScript, and date-fns, a library for manipulating JavaScript dates.
After installation, navigate to the root directory and create a components directory. In the components directory, create a TransactionList.js file and paste the code below.
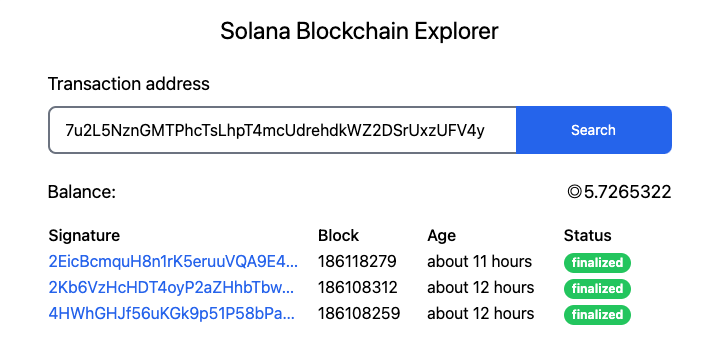
This component will be used to display a list of transactions that will be gotten from the Solana blockchain. It takes a transactionList and balance as props and displays them on the UI.
In the components directory, create another file called SearchTransactionForm.js and paste the code below.
This component displays the Search input form. It allows the user to enter an address and submit, which is expected to return the list of transactions.
Lastly, paste the code below to create another file called TransactionListDetail.js.
We will use this component to display the details of a particular transaction. It will accept the transactionData as props and use its details to display on the UI.
Get Transaction History from Solana
Now that we have our Next.js app up and running, the next step is adding Solana to our application. Luckily, Solana provides a well-maintained javascript library for interfacing with the Solana blockchain called @solana/web3.js. Run the code below to install the library.
After installation, go to pages/api and create a transactions.js file. We will be using Next.js API routes to fetch the user transactions. This allows us to separate the Solana config and business logic from the client. Open the transactions.js file and paste the code below.
We must import the library to use Solana in our transactions.js file. After that, we create a connection to a Solana RPC Node.
A Solana RPC (Remote Procedural Call) node is a node that responds to requests about the network and allows users to submit transactions. Solana maintains some publicly available Nodes, which includes the DEV_NET. We will create a connection to the DEV_NET RPC Node, allowing us to get the transaction history and balance of an address transacted on the Node.
The next step is to create a function getAddressInfo to get the info we need from the Solana RPC Node. The function accepts an address and a number of transactions to get, which has been set to a default number of 3. To get transactions and perform most operations with @solana/web3.js, we will need a public key, a general identifier on Solana. A public key can be generated from a base58 encoded string, buffer, Uint8Array, number, and an array of numbers. We generate our public key from the user address, a base58 encoded string.
To get the list of transactions, we use the getSignaturesForAddress method, which returns the list of transactions. The method requires a publicKey and an optional object for pagination.
The getBalance method returns the user balance and requires a public key.
The handler function ties everything together and returns the details in a presentable way that can be displayed to the client.
Run the code below in a terminal to install libraries that will help us fetch and format the transactions properly.
Now return to the index.js file and paste the code below.
What we’ve done on this page is tie everything together. We display the SearchTransactionForm component created earlier to collect the address from the user. When the user submits the form, the handleFormSubmit function is called, which calls the transactions API we created earlier, passing the address as a parameter. If the search is successful, the API request returns the transactionData and balance which are passed as props to the TransactionList component to be displayed.
Save and reload your browser. You can now enter a Solana address and click the search button to fetch the transaction history. You should get a result similar to the screenshot below.

Get a Single transaction
We’ve looked at how to get a transaction list from the Solana web3 library and display it. In this section, we will look at how to get the details of a single transaction. Navigate to the api directory and create a transaction.js file. Open the file and paste the code below.
To get the details of a single transaction, we use the getParsedTransaction method, which requires a transaction hash. The transaction hash is obtained from the request body, which is provided to the handler function by Next.js. Depending on the result, we return a response to the client.
The next step is building a page to display the transaction details obtained from the API. Create a transaction directory in the pages directory. Navigate to the transaction directory and create a file called [id].js. This page is a dynamic route; whenever a user visits /transaction/gm12 or transaction/12gm, this page will be rendered in the browser. Open the file in your code editor and paste the code below.
We are doing something similar to what we did on the homepage, but instead of taking input from the user and passing it to a function that calls the API, we are grabbing the input we need from the URL. When a user visits the /transaction/[id] route, the getTransaction function is called. The function requests the /api/transaction endpoint with the transaction hash, which is gotten from the route. If the request is successful, it returns the data, which is displayed on the page. An appropriate error message is also shown on the page if there is an error fetching the transaction details.

Last updated